- 更新:2023-03-12 10:55:03
- 首发:2022-08-22 22:50:13
- 源代码
- 3750
这个程序大约写于5年前,在3年前开源。这是一篇3年前就应该写的文章,一直沉睡在TODO List,由于优先级过低,竟然拖到今天才写。

这个小工具诞生的原因背景:
Office的Excel是目前最优秀的表格工具,Office三套件经久不衰,无疑是职场最具影响力的生产力软件。而World与Excel中的表格直接复制到网页(HTML组件)中会遗留非常多的额外标签,这些标签在浏览器中有的是无法识别的,有的是能识别但是会出现显示异常的。
在Web2.0时代,出现了“所见即所得”的HTML富文本编辑器。与此同时,Web前端飞速发展,出现了多种自适应布局方式,可以让Web页面兼容不同大小和分辨率的显示器。
由于Office新版协议采用了和HTML类似的标记语言来表达富文本内容,使得WPS等第三方Office软件得以在不破解协议的情况下修改Office文件。然而World、Excel和PowerPoint的表格内容直接复制出来粘贴到HTML富文本编辑器是可以使用的,但是多余的标签会衍生出各种问题。
这个 Office Table 转 HTML Table 就是为了解决此问题开发的纯前段处理数据的Web小程序。
整个程序的核心代码https://github.com/yi-ge/office2table/blob/master/src/App.js。
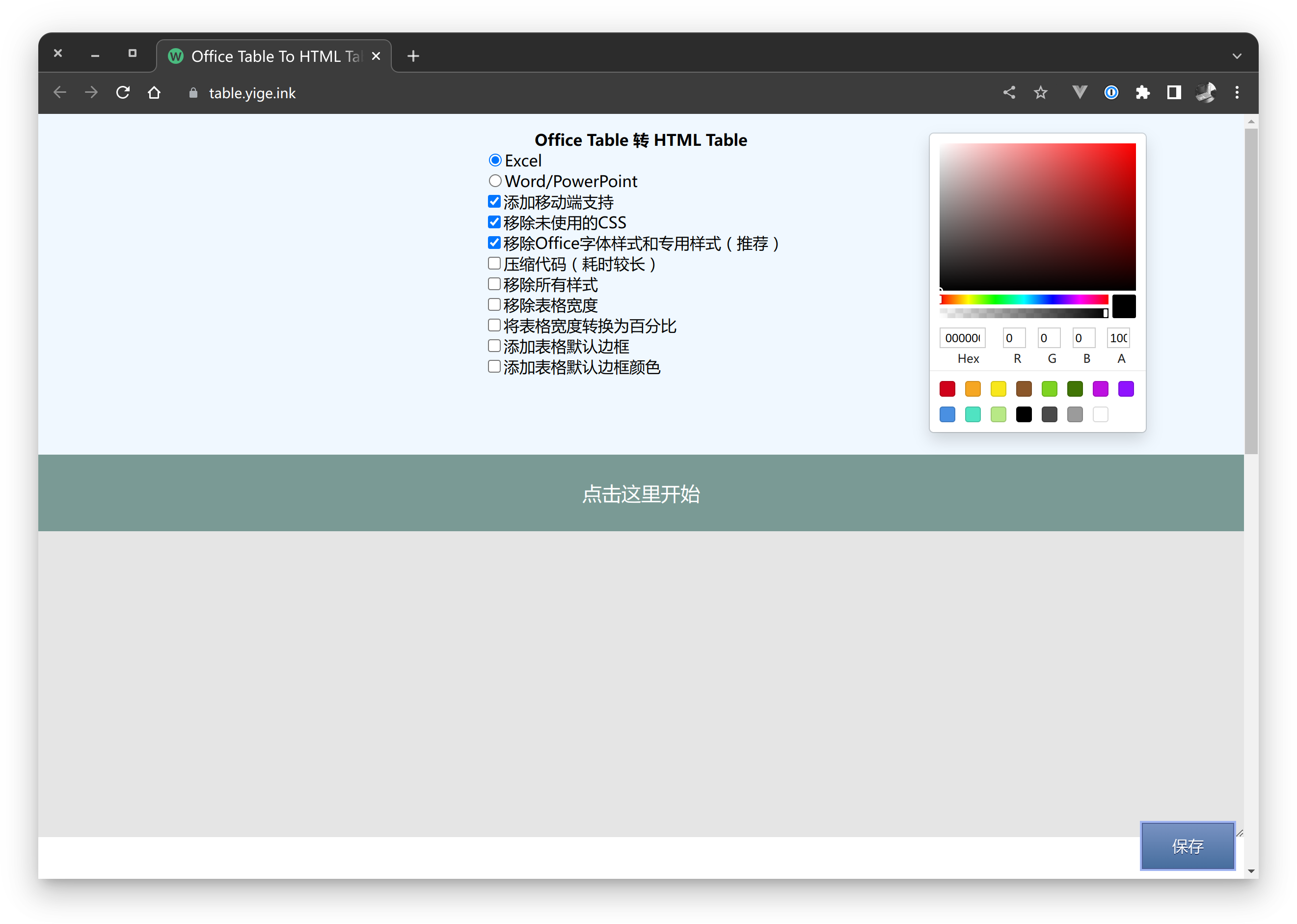
支持的功能选项:
- 添加移动端支持
- 移除未使用的CSS
- 移除Office字体样式和专用样式(推荐)
- 压缩代码(耗时较长)
- 移除所有样式
- 移除表格宽度
- 将表格宽度转换为百分比
- 添加表格默认边框
- 添加表格默认边框颜色
在线体验:地址已关闭。
此在线地址会一直维护更新。
因ChatGPT出现,此功能已经失去价值,故不再维护在线地址,代码将保持开源但不再更新。

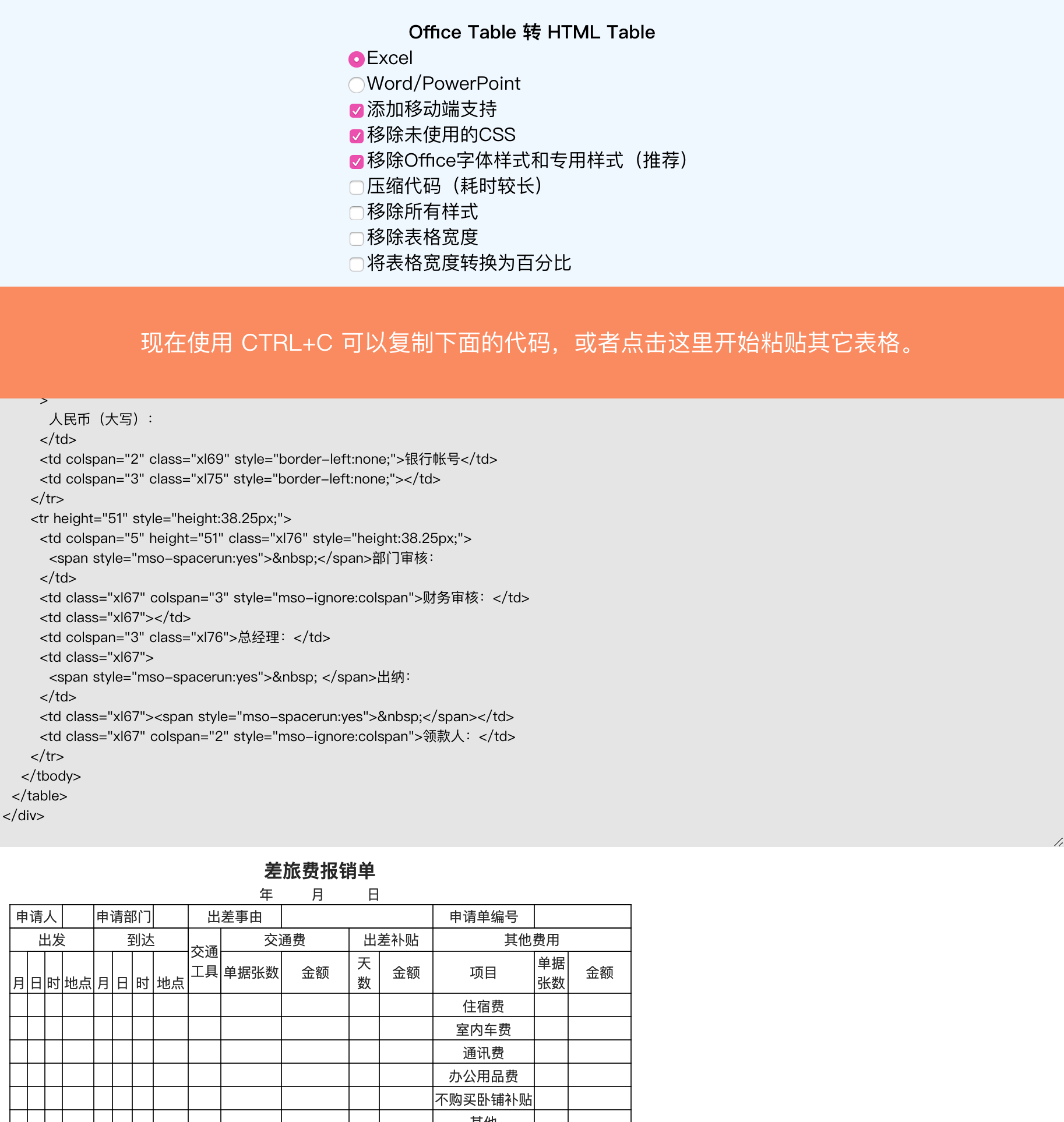
选择文档类型,勾选需要的选项后,复制Office中的表格,点击绿色的地方,粘贴。即可看到转换后的HTML代码和效果预览。
暂无内容




老师你好,我希望能用一个openwrt路由器实现IPv4和IPv6的桥接,请问我该如何实现?我尝试了直接新增dhcpv6的接口,但是效果不甚理想(无法成功获取公网的ipv6,但是直连上级路由的其他设备是可以获取公网的ipv6地)
你好
,为什么我这里是0039 813C 0600 0075 16xx xx xx,只有前6组是相同的,博客中要前8位相同,这个不同能不能照着修改呢?我系统版本是Win1124H2
大神你好,win11专业版24h2最新版26100.2033,文件如何修改?谢谢
win11专业版24h2最新版26100.2033,Windows Feature Experience Pack 1000.26100.23.0。C:\Windows\System32\termsrv.dll系统自带的这个文件,39 81 3C 06 00 00 0F 85 XX XX XX XX 替换为 B8 00 01 00 00 89 81 38 06 00 00 90。仍然无法远程连接。原来是win11 21h2系统,是可以远程链接的。共享1个主机,2个显示器,2套键鼠,各自独立操作 各自不同的账号,不同的桌面环境。
博主,win11专业版24h2最新版,C:\Windows\System32\termsrv.dll系统自带的这个文件,找不到应该修改哪个字段。我的微信:一三五73二五九五00,谢谢