部分程序配置了免费 SSL 证书更新程序,但是更新程序更新证书失败并不会通知到管理员,可能导致业务异常。通过针对域名的 SSL 证书过期监测小程序,作为二道防火墙,避免事故发生。
需求
- 以 cron 风格定时监测 SSL 证书过期和可用状态。
- 提前 2 天发送短信通知管理员(需要支持多手机号)。
- 可以在线维护通知列表(
域名+手机号)。 - 程序要尽量简单,尽量降低后续维护成本。
- 开发要尽可能快。
分析
- 以简单的 js 脚本在 node.js 平台实现程序,利用现成的node-schedule库实现定时任务。
- 通过
axios调用第三方接口实现短信发送,参数为手机号数组+域名+即将过期天数/-过期天数。 - 通过 HTML + JS 实现通知列表的可视化维护,通过 Basic Auth 进行身份认证。需要一个 Web 服务器实现服务器端向客户端输出 HTML 数据和 HTTP API,选择方便快捷的
fastify及其插件fastify-basic-auth。 - 通过 Node.js 的https相关 API 实现对证书信息的获取。
实现
安装可能用到的依赖:
yarn add node-schedule axios fastify fastify-basic-auth
获取某个域名的 SSL 证书信息:
const https = require('https')
const req = https.request(
{
host: 'www.wyr.me',
port: 443,
method: 'GET',
rejectUnauthorized: false,
agent: new https.Agent({
maxCachedSessions: 0,
}),
},
(res) => {
console.log(res.connection.getPeerCertificate())
}
)
req.end()
其中,agent: new https.Agent({ maxCachedSessions: 0 })是必须的,否则第二次请求的时候将无法获得证书信息。
短信模板:
【SSL监控】@var(host)的SSL证书@(day)天过期(负数为已过期)。请及时处理!
其余代码实现参阅: https://github.com/yi-ge/ssl-checker/blob/main/main.js
总共不到两百行,代码的意图很明显了,不再赘述。
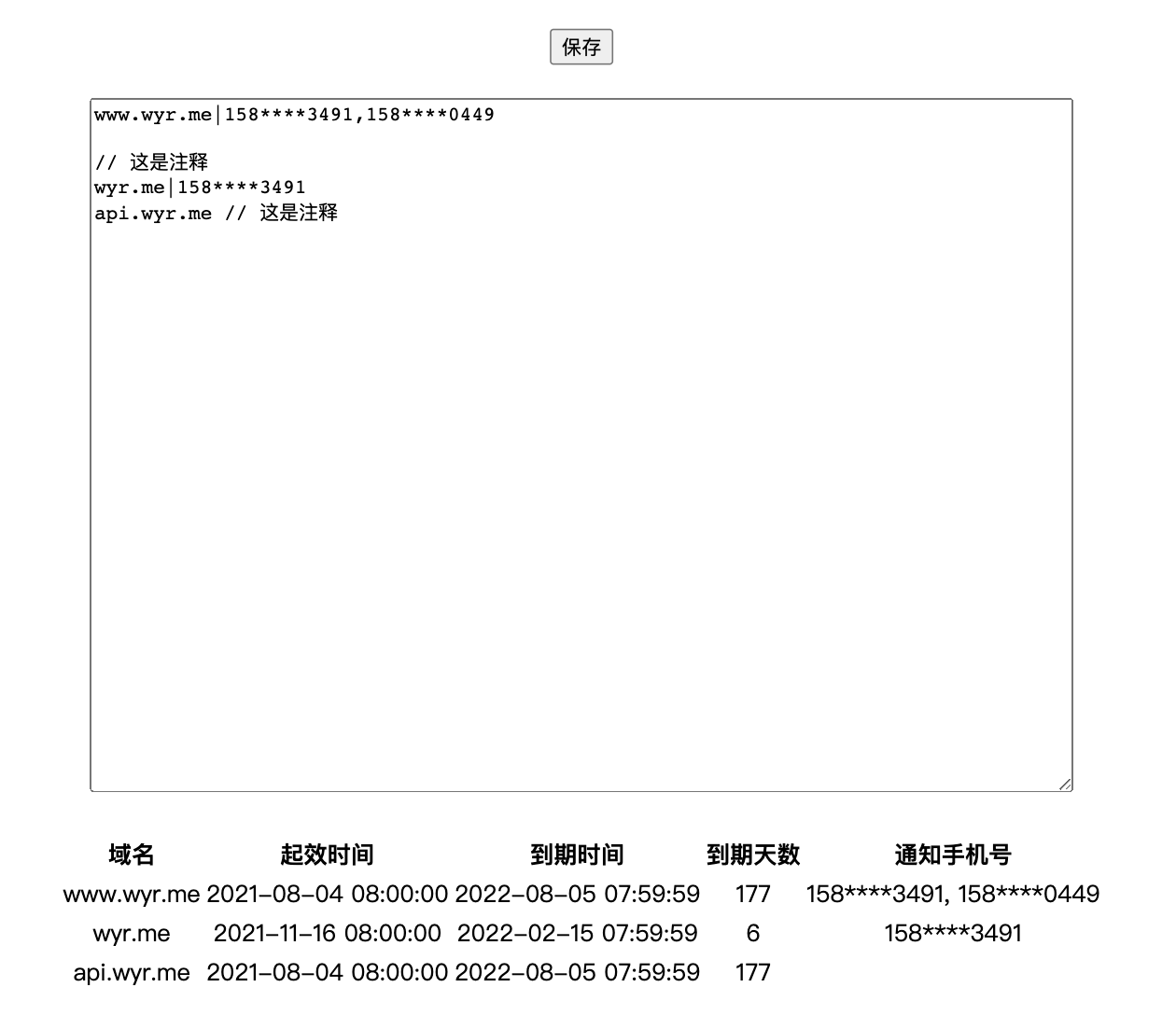
可视化配置编辑界面

2022年02月08日更新:支持添加注释,优化空格检测,支持不填写手机号。
开源仓库地址
https://github.com/yi-ge/ssl-checker
在线 Demo(运行于腾讯云函数,用户名密码均为admin):https://service-pnlsi3d9-1251007030.cd.apigw.tencentcs.com
其他说明
查询资料、编写此博文及思考耗时约 25 分钟,代码编写及测试约 65 分钟。一共耗时约个半小时。
请注意,不建议直接运行于腾讯云函数,实例配置数据可能因销毁而丢失,除非使用持久化存储配置信息。腾讯云函数不支持非/tmp目录下的写入操作,因此需要先复制文件并对应修改相关文件操作:
if (!fs.existsSync('/tmp/config.txt')) {
fs.copyFileSync(path.join(__dirname, 'config.txt'), '/tmp/config.txt')
fs.copyFileSync(path.join(__dirname, 'index.html'), '/tmp/index.html')
}
...
// example
fastify.get('/api/config', (req, reply) => {
return {
code: 1,
result: fs.readFileSync('/tmp/config.txt', 'utf8'),
}
})
相比之下普通服务器部署会省事一些。

在普通服务器上运行一个数据库,调用数据库做持久化可能会更方便
另博客的github登陆不可用,停留在回调code页面

嗯嗯,用数据库会更专业,但同时也增加维护成本。通过文件修改的方式维护唯一的持久化数据,几十年不更新不维护程序本身也不会有什么问题,毕竟不存在数据库安全漏洞等困扰。
登录问题我检查下,谢谢!




老师你好,我希望能用一个openwrt路由器实现IPv4和IPv6的桥接,请问我该如何实现?我尝试了直接新增dhcpv6的接口,但是效果不甚理想(无法成功获取公网的ipv6,但是直连上级路由的其他设备是可以获取公网的ipv6地)
你好
,为什么我这里是0039 813C 0600 0075 16xx xx xx,只有前6组是相同的,博客中要前8位相同,这个不同能不能照着修改呢?我系统版本是Win1124H2
大神你好,win11专业版24h2最新版26100.2033,文件如何修改?谢谢
win11专业版24h2最新版26100.2033,Windows Feature Experience Pack 1000.26100.23.0。C:\Windows\System32\termsrv.dll系统自带的这个文件,39 81 3C 06 00 00 0F 85 XX XX XX XX 替换为 B8 00 01 00 00 89 81 38 06 00 00 90。仍然无法远程连接。原来是win11 21h2系统,是可以远程链接的。共享1个主机,2个显示器,2套键鼠,各自独立操作 各自不同的账号,不同的桌面环境。
博主,win11专业版24h2最新版,C:\Windows\System32\termsrv.dll系统自带的这个文件,找不到应该修改哪个字段。我的微信:一三五73二五九五00,谢谢