- 更新:2021-05-12 08:36:53
- 首发:2021-05-12 01:37:23
- 教程
- 5913
在某个JavaScript前端群里面,网友深圳-resolve发的一道关于JavaScript作用域与函数提升的思考题引发了众位大佬的讨论。
题目
console.log(a)
if (true) {
a = 2
function a () {}
a = 3
console.log('内部', a)
}
console.log('外部', a)
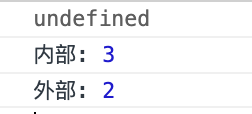
执行结果:

打印a在所有位置的值:

疑点
- 为什么第一个
console没有报错?(为什么没有发生a is not defined报错?) - 为什么外部
a的值为2?
答疑
拆解问题
我们先把这个复杂问题拆解成几个小问题,逐一解决。
- if语句里面的函数定义对全局有何影响?
- var声明的变量、无var声明的变量对函数定义分别有什么样的影响?
为什么第一个console没有报错?(为什么没有发生a is not defined报错?)

正常情况下打印一个未被定义的值是会直接报错的。但是如果存在函数定义,那么就会出现函数提升的情况。
这是所有JavaScript程序员都知道的常识。
然而如果函数声明可能出现在一个 if 语句里,在不同的浏览器将会得到不同的结果。

详情参阅:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/function
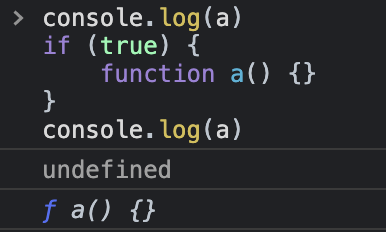
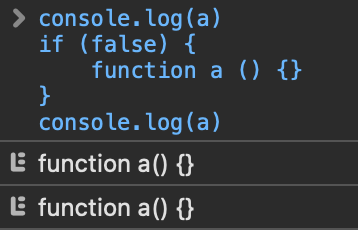
也就是说,在Chrome浏览器中,
console.log(a)
if (true) {
function a() {}
}
a被提升,可以看作是:
var a = undefined
console.log(a)
if (true) {
a = function () {}
}
因此第一个console没有报错。而且函数只在程序执行到定义位置的时候赋给已被提升的变量a。因此在Chrome浏览器中,if判断条件能影响后续函数a是否能够被执行。
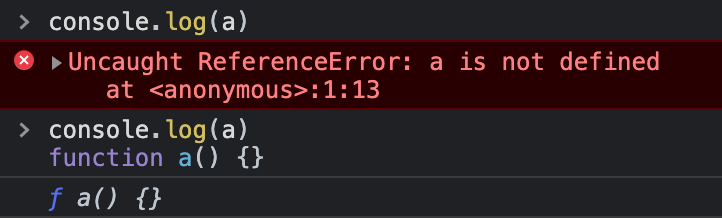
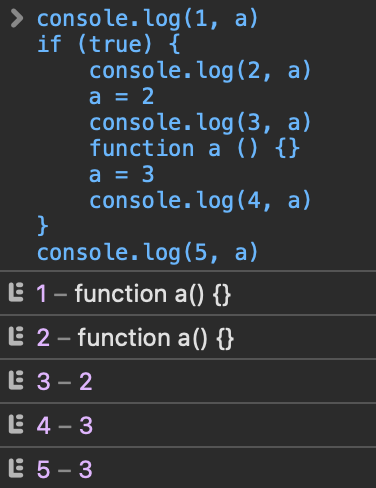
例如:


同样的代码在Safari中,是这样的:

为什么外部a的值为2?
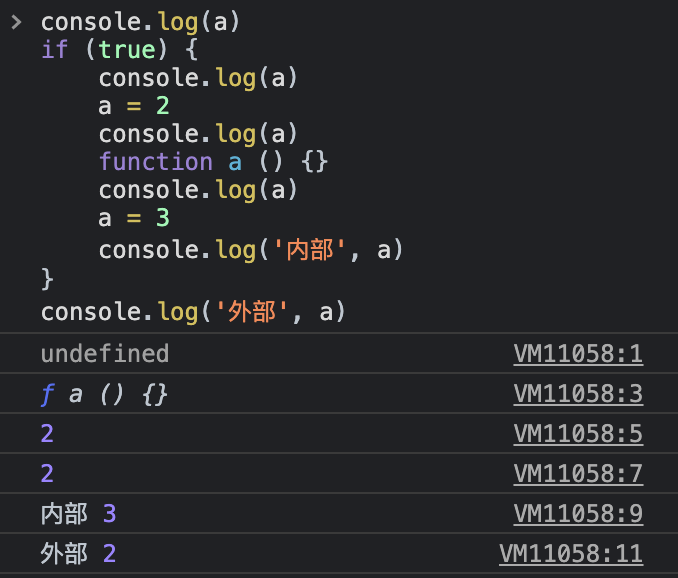
根据上一步得到的结论,我们将a=2加入到单元测试里再进行测试。

我们发现位于函数体之前的赋值操作修改了a的全局作用域。
这是因为不使用var定义的变量,在块级作用域视为定义全局变量window.a。
此时我们将a=3放置回去。

根据第一个问题的结论,和我们熟知的函数提升原则,以及函数声明的提升优于变量提升的规则,可以视作如下代码:
window.a = undefined
console.log(1, a)
if (true) {
window.a = function () {}
console.log(2, window.a) // 非严格模式的函数提升也导致 a 在全局作用域被提升,此时window.a是function
window.a = 2 // 由于没有添加var声明变量a,因此此时全局变量 a 变为了 2
console.log(3, window.a)
// function a () {} 被提升到全局最前方了
let a = window.a // 由于Chrome的策略,此时函数声明处将创建局部变量a
a = 3 // 此时再对a进行赋值,修改的是块级作用域的a
console.log(4.1, window.a)
console.log(4.2, a)
}
console.log(5, a)
由于浏览器差异,同样的代码在Safari浏览器得到不一致的结果:

结论
问题性质
这类问题不适合作为面试题或者笔试题,虽然能考察对函数、变量的理解,但是涉及的特殊情形太多。
如何避免类似问题的产生?
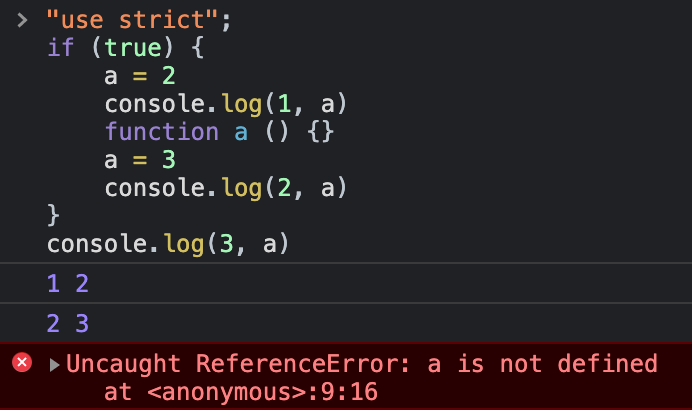
使用严格模式 + ES6
使用严格模式 + ES6,在不同浏览器都能得到一致的结果。
Chrome:

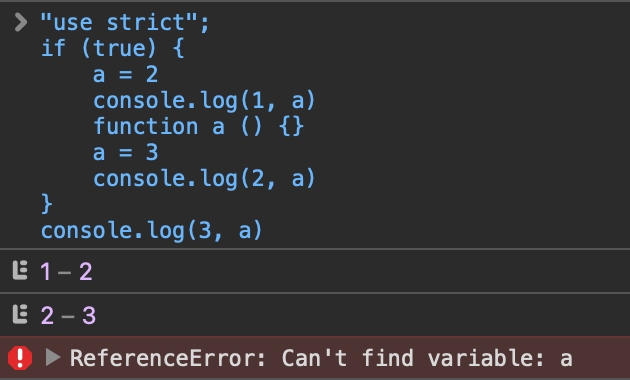
Safari:

使用let定义局部函数
在结构体内定义函数尽量使用let,避免函数被提升到外部。
"use strict";
if (true) {
let a = () => {
console.log('ok')
}
a();
}
a()
感谢
感谢Johnson、木马啊、清明雨上、imakan、幻☆精灵、Kapok、青山几重、田热、北城之阙等网友提供的解答思路。

大佬666

是不是还有一个解决方法:函数和变量不要重名

嗯嗯,但最好还是用let




老师你好,我希望能用一个openwrt路由器实现IPv4和IPv6的桥接,请问我该如何实现?我尝试了直接新增dhcpv6的接口,但是效果不甚理想(无法成功获取公网的ipv6,但是直连上级路由的其他设备是可以获取公网的ipv6地)
你好
,为什么我这里是0039 813C 0600 0075 16xx xx xx,只有前6组是相同的,博客中要前8位相同,这个不同能不能照着修改呢?我系统版本是Win1124H2
大神你好,win11专业版24h2最新版26100.2033,文件如何修改?谢谢
win11专业版24h2最新版26100.2033,Windows Feature Experience Pack 1000.26100.23.0。C:\Windows\System32\termsrv.dll系统自带的这个文件,39 81 3C 06 00 00 0F 85 XX XX XX XX 替换为 B8 00 01 00 00 89 81 38 06 00 00 90。仍然无法远程连接。原来是win11 21h2系统,是可以远程链接的。共享1个主机,2个显示器,2套键鼠,各自独立操作 各自不同的账号,不同的桌面环境。
博主,win11专业版24h2最新版,C:\Windows\System32\termsrv.dll系统自带的这个文件,找不到应该修改哪个字段。我的微信:一三五73二五九五00,谢谢