Node.js在VM环境使用ECMAScript modules
- 更新:2021-03-04 15:28:35
- 首发:2021-03-04 13:25:32
- 教程
- 4981
vm模块允许在V8虚拟机上下文中编译和运行代码。但是不是安全机制,如果有沙箱(sandbox)需求,可以考虑https://github.com/patriksimek/vm2。
在VM环境中使用ECMAScript modules,即在VM环境中可以用import代替require引入某个模块,避免Cannot use import statement outside a module错误,也可以用export代替module.exports。
我的使用场景:
通过Node.js在VM环境使用ECMAScript modules之目的,是为了构建一个虚拟环境(可控的上下文内容)动态执行一些代码,方便在复杂系统中构建小型脚本动态的快速验证一些想法。
在https://github.com/yi-ge/api-proxy这个小项目中也有用到vm模块。
实现方法

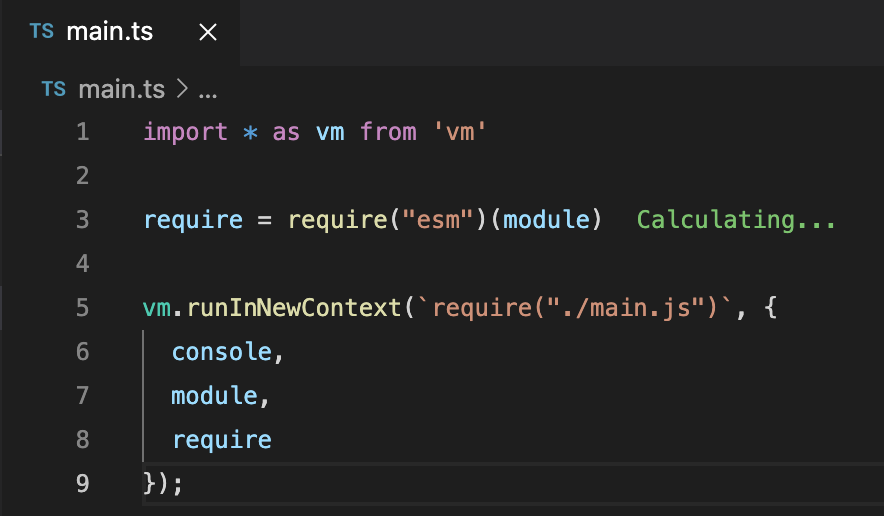
const vm = require('vm')
require = require("esm")(module)
vm.runInNewContext(`require("./main.js")`, {
console,
module,
require
});
借助了esm开源模块(https://github.com/standard-things/esm),此时就可以在main.js中运行类似下面这样的代码了:
import fs from 'fs'
const a = fs.readFileSync('./main.ts', 'utf-8')
console.log(a)
其它
使用ems本质上还是转换为CommonJS,和使用babel进行转换本质上是一样的。
可以通过vm.Module实现更低级的ECMAScript modules接口运行在VM环境。
如果在package.json中定义了"type": "module",上述方法是无效的。因为require和module是未定义的。需要采用其它方法。
除特别注明外,本站所有文章均为原创。原创文章均已备案且受著作权保护,未经作者书面授权,请勿转载。
打赏
交流区
暂无内容




老师你好,我希望能用一个openwrt路由器实现IPv4和IPv6的桥接,请问我该如何实现?我尝试了直接新增dhcpv6的接口,但是效果不甚理想(无法成功获取公网的ipv6,但是直连上级路由的其他设备是可以获取公网的ipv6地)
你好
,为什么我这里是0039 813C 0600 0075 16xx xx xx,只有前6组是相同的,博客中要前8位相同,这个不同能不能照着修改呢?我系统版本是Win1124H2
大神你好,win11专业版24h2最新版26100.2033,文件如何修改?谢谢
win11专业版24h2最新版26100.2033,Windows Feature Experience Pack 1000.26100.23.0。C:\Windows\System32\termsrv.dll系统自带的这个文件,39 81 3C 06 00 00 0F 85 XX XX XX XX 替换为 B8 00 01 00 00 89 81 38 06 00 00 90。仍然无法远程连接。原来是win11 21h2系统,是可以远程链接的。共享1个主机,2个显示器,2套键鼠,各自独立操作 各自不同的账号,不同的桌面环境。
博主,win11专业版24h2最新版,C:\Windows\System32\termsrv.dll系统自带的这个文件,找不到应该修改哪个字段。我的微信:一三五73二五九五00,谢谢