iframe显示特定内容
- 更新:2020-09-26 21:49:55
- 首发:2020-08-25 13:54:46
- 教程
- 7201
iframe控制显示范围,显示目标网页的特定区域,这对于特定场景非常有用,是一种简单高效的系统整合方案。
在新版本的浏览器中,vspace和hspace已经失效了。因此iframe显示特定内容只能采取嵌套iframe的方案。
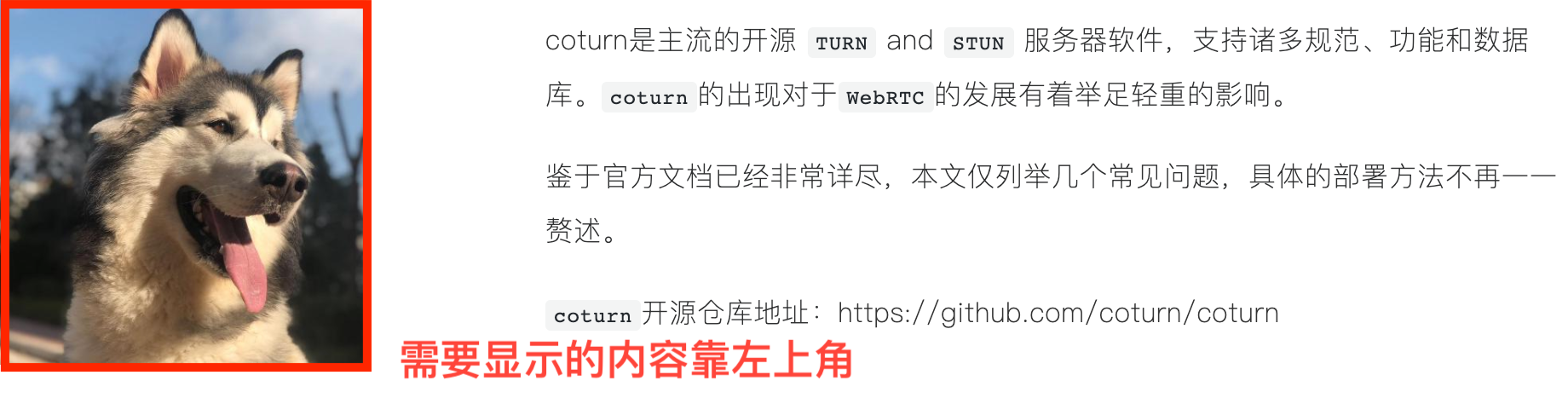
例如,控制iframe仅显示https://www.wyr.me的头像部分。
第一层iframe负责控制页面left、top
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轶哥</title>
</head>
<body>
<iframe src="https://www.wyr.me/" frameborder="0" scrolling="no"
style="position: absolute;top: -190px;left: -40px;height: 405px; width: 1024px;"></iframe>
</body>
</html>
其中,width相当于是屏幕宽度,影响响应式页面的呈现方式。需要呈现的内容,放置于页面左上角。效果如下:

第二层iframe负责控制显示宽度、高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轶哥</title>
</head>
<body style="background-color: #888">
<iframe src="iframe1.html" frameborder="0" scrolling="no"
style="position: absolute;top: 0px;left: 0px;height: 215px; width: 215px;"></iframe>
</body>
</html>
在第二层iframe中,只需要控制宽高即可实现对特定区域的显示。

总结
嵌套多层iframe来显示特定区域几乎是目前唯一可行的方案。该方案也存在弊端,手机和PC可能显示效果不一致。
收藏本站,改天我们聊聊跨域下iframe通讯。
除特别注明外,本站所有文章均为原创。原创文章均已备案且受著作权保护,未经作者书面授权,请勿转载。
打赏
交流区(6)

这个方法妙啊
2020年8月31日 03:38回复


2020年8月31日 03:58回复

嘿嘿
2020年9月1日 05:47回复

妙啊
2020年9月1日 05:58回复

666
2020年9月1日 06:10回复

666
2020年9月1日 06:12回复




老师你好,我希望能用一个openwrt路由器实现IPv4和IPv6的桥接,请问我该如何实现?我尝试了直接新增dhcpv6的接口,但是效果不甚理想(无法成功获取公网的ipv6,但是直连上级路由的其他设备是可以获取公网的ipv6地)
你好
,为什么我这里是0039 813C 0600 0075 16xx xx xx,只有前6组是相同的,博客中要前8位相同,这个不同能不能照着修改呢?我系统版本是Win1124H2
大神你好,win11专业版24h2最新版26100.2033,文件如何修改?谢谢
win11专业版24h2最新版26100.2033,Windows Feature Experience Pack 1000.26100.23.0。C:\Windows\System32\termsrv.dll系统自带的这个文件,39 81 3C 06 00 00 0F 85 XX XX XX XX 替换为 B8 00 01 00 00 89 81 38 06 00 00 90。仍然无法远程连接。原来是win11 21h2系统,是可以远程链接的。共享1个主机,2个显示器,2套键鼠,各自独立操作 各自不同的账号,不同的桌面环境。
博主,win11专业版24h2最新版,C:\Windows\System32\termsrv.dll系统自带的这个文件,找不到应该修改哪个字段。我的微信:一三五73二五九五00,谢谢