利用Docker部署的服务器环境已经成为目前主流。为了实现高负载、易于拓展,我们采用Nginx作为反代,Redis记录访问日志。(主机服务器环境:CentOS7.3,2017年05月02日19:57:08更新)
1、安装并启动Docker
1. 设置仓库
在CentOS中设置Docker CE的仓库地址。
sudo yum install -y yum-utils
sudo yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.repo
sudo yum makecache fast
2. 获取并安装最新版的Docker CE
在CentOS中安装最新的Docker CE。
sudo yum -y install docker-ce
设置Docker开启自启动:
sudo systemctl enable docker
启动Docker:
sudo systemctl start docker
查看docker的信息,检查是否安装成功。
docker info
附:CentOS7的systemctl命令:
systemctl is-enabled servicename.service #查询服务是否开机启动
systemctl enable *.service #开机运行服务
systemctl disable *.service #取消开机运行
systemctl start *.service #启动服务
systemctl stop *.service #停止服务
systemctl restart *.service #重启服务
systemctl reload *.service #重新加载服务配置文件
systemctl status *.service #查询服务运行状态
systemctl --failed #显示启动失败的服务
与老版本对比,以httpd为例,则:
启动服务(等同于service httpd start)
systemctl start httpd.service
停止服务(等同于service httpd stop)
systemctl stop httpd.service
2、在Docker中安装Nginx
docker run -d -p 80:80 nginx
这是运行命令,但docker会检测是否存在本地镜像nginx,如果不存在则执行“docker pull nginx”,你会看到下载docker镜像的界面。如果下载成功则会自动执行,如果执行成功,则会输出一串字符串。如下图

PS:如果自动下载不成功,在安全性要求不高的情况下可以使用国内镜像,否则请使用安全的网络环境和可信来源。运行docker pull nginx可以直接pull到nginx镜像,但不启动。
这个步骤安装成功后,访问服务器IP地址,则会出现以下页面,说明安装成功!

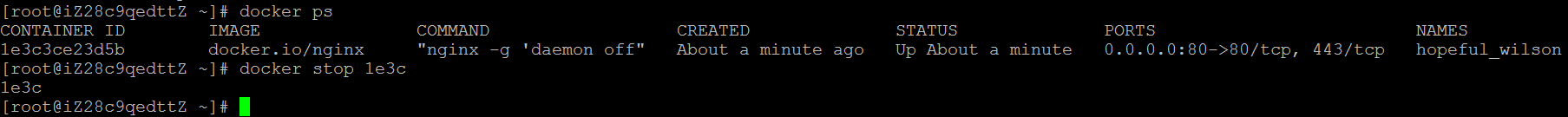
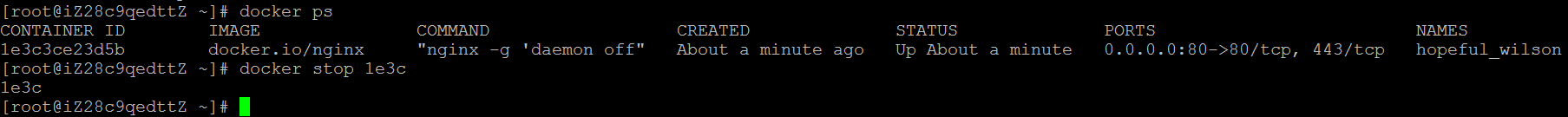
这时候使用docker ps可以看到正在运行的nginx docker。

使用docker stop ID可以终止该项目。
其中“ID”可以用前几个字符,只要能唯一识别即可。例如上图中的容器ID,我们可以使用“1e3c3ce23d5b”,也可以使用“1e3c”来结束容器。同理,其它docker的操作也是类似的。
docker ps -a可以查看运行过的所有docker,包括已经运行结束了的docker。
第一个命令中“docker run”后面的“-d”代表是否在后台运行,去掉这个“-d”执行docker run -p 80:80 nginx可以看到访问记录。使用Ctrl + C或Control + C结束执行docker容器自动退出。因此在服务器中执行时请带上“-d”参数。
使用docker images可以查看安装了的所有本地镜像。
3、在Docker中安装Node.js并运行Node.js程序
docker pull node获取最新版Node.js镜像。安装完毕后可以通过docker run -it --rm node node --version查看node.js版本号。
接下来上传你的源代码到服务器。确保你的源代码目录下package.json文件配置正确。
然后安装依赖:
docker run --rm -it -v "$(pwd)":/webapp -w /webapp node npm instal
运行程序:
docker run -itd -p 3000:80 --name WebApp -v "$(pwd)":/webapp -w /webapp node npm start
-v后面的:代表分割的路径,前者表示宿主的路径(在这里也就是expressjs项目的主目录),后者表示映射到Docker容器的路径。
-w:表示将-v映射的/webapp目录设置为work directory,也就是运行node命令的目录。这个设置将覆盖Dockfiie中的设置:/Data。
其中-itd:
* i,容器的标准输入保持打开 * t,Docker分配一个伪终端(pseudo-tty)并绑定到容器的标准输入 * d:Docker容器跑在后台。
--rm,运行结束后删除容器。
4、Nginx反代
利用Nginx反代能够很方便的实现负载均衡等运用。
mkdir config
在/root目录下创建一个名为config的目录用于存放Nginx的配置文件。;在这个配置文件中配置反向代理vim config/nginx.conf:
server {
listen 80;
server_name www.abc.com;
charset utf-8;
autoindex off;
location / {
proxy_pass http://webapp:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
配置方法参考Nginx文档。
最后执行下面的命令则可以访问到node.js的程序。
docker run -itd -p 80:80 --link WebApp:webapp -v `pwd`/config/nginx.conf:/etc/nginx/conf.d/host_one.conf -v `pwd`/logs:/var/log/nginx nginx
需要注意的是,命令中的“pwd/config”代表server文件的本地路径,意思是当前目录下的config文件,将会映射到docker容器的nginx配置路径。而“:”后面的路径则是服务器中的路径,默认的nginx.conf文件中包含“include /etc/nginx/conf.d/*.conf;”,也就是默认载入conf.d文件夹中的.conf后缀的文件。最后执行这个命令会在当前目录下创建logs目录,存放access.log和error.log。刚开始配置的时候,最好去掉“-itd”中的“d”,运行命令查看是否存在问题。如果运行正常,先执行“docker rm $(docker ps -a -q)”清除所有已经执行过的docker,再执行带“d”的命令进入后台运行。
如果使用SSL证书,则Nginx配置文件按照证书提供商提供的设置方法设置,一般要设置443端口,则在"-p"后映射需要的端口。
5、启用Redis
docker run -d --name redis -p 6379:6379 redis
在启动node.js程序的时候加上“--link redis:redis”即可。其他MongoDB、MySQL之类的数据库同理。
其中--link后面的redis代表连接--name为redis,:后面的redis则为hostname。
6、常用的Docker清理命令
docker kill $(docker ps -a -q) # 杀死所有正在运行的容器
docker rm $(docker ps -a -q) # 删除所有已经停止的容器
docker rmi $(docker images -q -f dangling=true) # 删除所有未打 dangling 标签的镜像
docker rmi $(docker images -q) # 删除所有已下载的本地镜像
暂无内容




老师你好,我希望能用一个openwrt路由器实现IPv4和IPv6的桥接,请问我该如何实现?我尝试了直接新增dhcpv6的接口,但是效果不甚理想(无法成功获取公网的ipv6,但是直连上级路由的其他设备是可以获取公网的ipv6地)
你好
,为什么我这里是0039 813C 0600 0075 16xx xx xx,只有前6组是相同的,博客中要前8位相同,这个不同能不能照着修改呢?我系统版本是Win1124H2
大神你好,win11专业版24h2最新版26100.2033,文件如何修改?谢谢
win11专业版24h2最新版26100.2033,Windows Feature Experience Pack 1000.26100.23.0。C:\Windows\System32\termsrv.dll系统自带的这个文件,39 81 3C 06 00 00 0F 85 XX XX XX XX 替换为 B8 00 01 00 00 89 81 38 06 00 00 90。仍然无法远程连接。原来是win11 21h2系统,是可以远程链接的。共享1个主机,2个显示器,2套键鼠,各自独立操作 各自不同的账号,不同的桌面环境。
博主,win11专业版24h2最新版,C:\Windows\System32\termsrv.dll系统自带的这个文件,找不到应该修改哪个字段。我的微信:一三五73二五九五00,谢谢