- 更新:2023-05-25 16:23:34
- 首发:2023-05-22 16:54:39
- 教程
- 4764
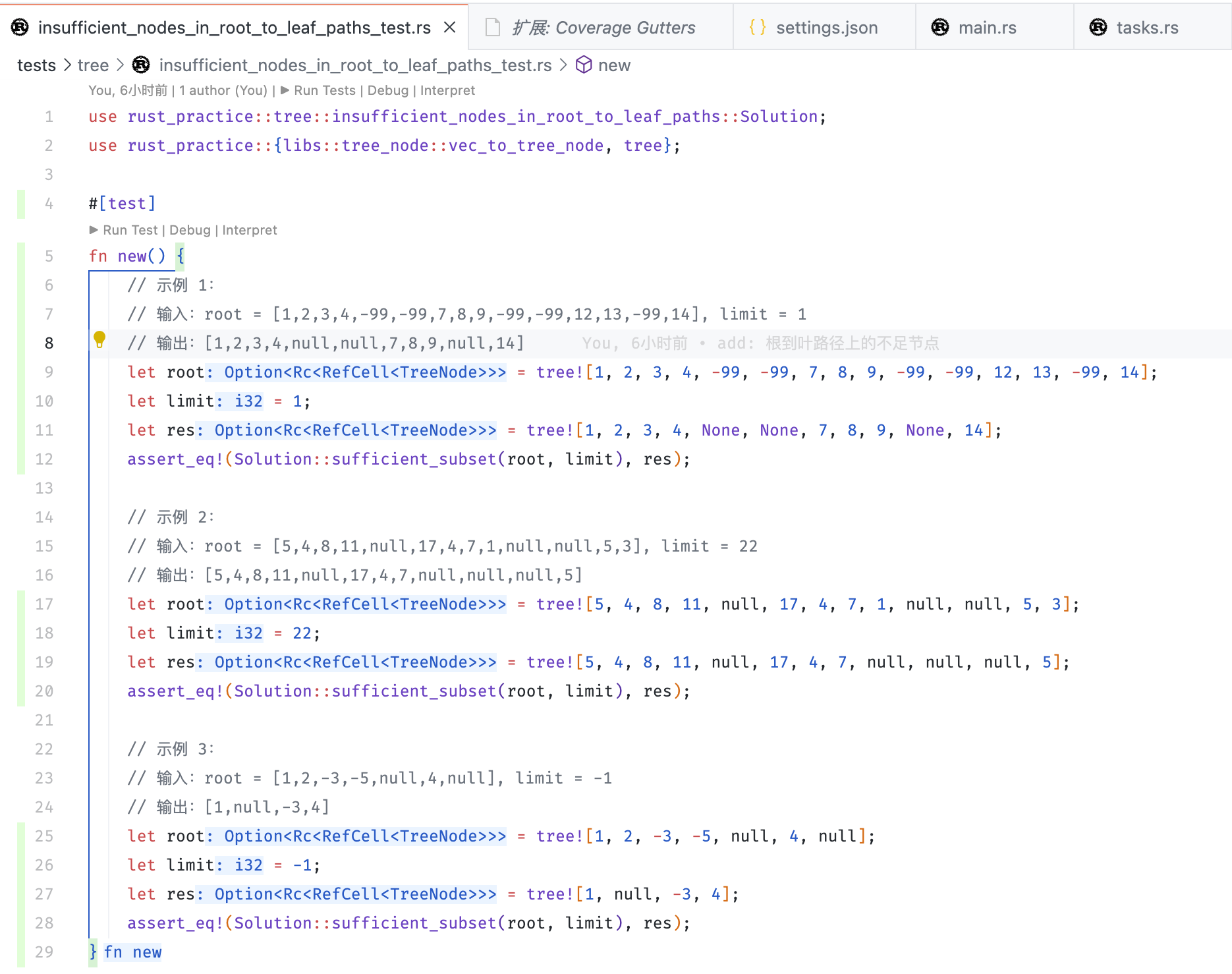
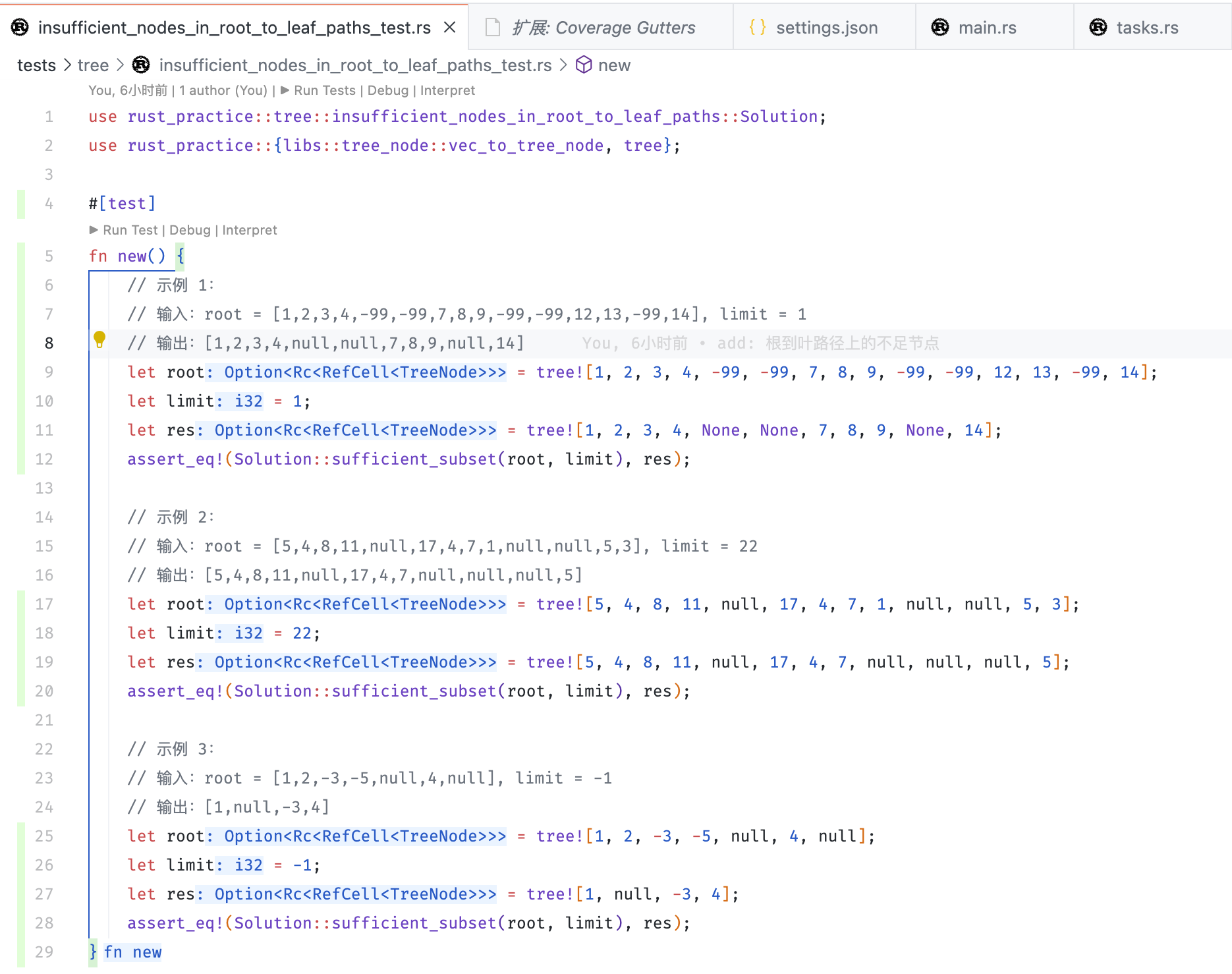
在本文将探讨如何在Rust项目中自动完成单元测试并执行覆盖率测试。我们将使用rust-analyzer插件、配置.vscode/settings.json文件以及编写一个Python脚本变相实现cargo命令的hook。最终效果按下“Run Test”按钮后自动完成单元测试及覆盖率测试,实现搭配Coverage Gutters插件实时显示覆盖率结果。

在本文将探讨如何在Rust项目中自动完成单元测试并执行覆盖率测试。我们将使用rust-analyzer插件、配置.vscode/settings.json文件以及编写一个Python脚本变相实现cargo命令的hook。最终效果按下“Run Test”按钮后自动完成单元测试及覆盖率测试,实现搭配Coverage Gutters插件实时显示覆盖率结果。

随着GPU计算能力的不断提升,CUDA(Compute Unified Device Architecture)已经成为了并行计算领域必不可少的工具。NVIDIA推出新版本的CUDA Toolkit时,开发者需要关注其下载地址。本文将向大家介绍CUDA Toolkit 11.7、11.8和12.1的官方下载地址。
本篇文章将介绍如何在 Vue3 中实现与 ChatGPT4 API 的对接。具体的后端 API 对接方式,还请参考这篇文章:《对接ChatGPT3.5/4的API实现打字机效果》。
回一个完整的对话文本。我们将介绍一个 Node.js 服务器和一个 HTML 页面的示例代码,这两个组件通过 HTTP 请求和 SSE(Server-Sent Events)协议连接,并实现了基于流式 API 的长时间运行的聊天功能。
对接ChatGPT3.5/4接口本身很简单,但是实现stream以打字机效果展示并且实现自动长回复,不少小伙伴遇到问题,特整理了一份3.5接口开放当天用于临时验证的示例代码供学习参考(千万不要用于生产环境)。
在这篇文章中,我们将讨论如何通过修改EC寄存器来调整笔记本电脑的风扇转速。请注意,本文 不会给出直接的解决方案 ,而是提供解决问题的思路和大致方法。对于了解这些概念的用户,他们应该能够知道如何具体实现。对于不熟悉这些知识的用户来说,尝试进行相关操作可能存在很大的风险。
进行操作前,请务必备份当前EC寄存器的值,并确保具备拆机、断电和恢复BIOS的动手能力。
在Node.js 20版本中,你可能会遇到如下异常:
WARN GET https://registry.npmjs.org/chatgpt/-/chatgpt-5.0.10.tgz error (ERR_INVALID_THIS). Will retry in 10 seconds. 2 retries left.
为了解决这个问题,你只需要升级到pnpm v8.3.1或更高版本。可以通过以下命令安装并激活指定版本的pnpm:
corepack prepare pnpm@8.3.1 --activate
在日常使用Visual Studio Code (VSCode) 的过程中,你可能会遇到Ctrl + .快捷键被占用的问题。这个快捷键在VSCode中本来是用于快速修复(Quick Fixes)的,但有时可能会失效。究其原因,与输入法的中/英文标点切换快捷键冲突有关。本文将为你提供一种解决方法。
Ctrl + .,与VSCode的快速修复快捷键冲突。Ctrl + .快捷键,同样导致冲突。在Web开发中,我们通常使用CDN(内容分发网络)来加速网站的静态资源(如CSS和JavaScript文件)加载。然而,CDN有时可能会失效,导致网站加载速度变慢或者无法正常运行。本文将介绍一种优化方案,当HTML中引入的style或JavaScript静态资源CDN失效时,自动切换为加载本地js/css。我们还将介绍一个名为 "CDN to Local Fallback for HTML Files" 的VSCode插件的开发和测试过程,以帮助您更轻松地实现这个方案。
要实现这个优化方案,我们需要在HTML文件中添加一个特殊的<script>标签,当CDN资源加载失败时,该脚本将自动切换到使用本地资源。具体实现方法如下:
<link>和<script>标签。<link>和<script>标签中添加一个onerror属性,该属性指向一个名为loadFallbackResource的函数。<script>标签,该标签包含loadFallbackResource函数的实现,以及一个在页面加载完成后遍历所有带有onerror属性的元素并调用loadFallbackResource的事件监听器。
老师你好,我希望能用一个openwrt路由器实现IPv4和IPv6的桥接,请问我该如何实现?我尝试了直接新增dhcpv6的接口,但是效果不甚理想(无法成功获取公网的ipv6,但是直连上级路由的其他设备是可以获取公网的ipv6地)
你好
,为什么我这里是0039 813C 0600 0075 16xx xx xx,只有前6组是相同的,博客中要前8位相同,这个不同能不能照着修改呢?我系统版本是Win1124H2
大神你好,win11专业版24h2最新版26100.2033,文件如何修改?谢谢
win11专业版24h2最新版26100.2033,Windows Feature Experience Pack 1000.26100.23.0。C:\Windows\System32\termsrv.dll系统自带的这个文件,39 81 3C 06 00 00 0F 85 XX XX XX XX 替换为 B8 00 01 00 00 89 81 38 06 00 00 90。仍然无法远程连接。原来是win11 21h2系统,是可以远程链接的。共享1个主机,2个显示器,2套键鼠,各自独立操作 各自不同的账号,不同的桌面环境。
博主,win11专业版24h2最新版,C:\Windows\System32\termsrv.dll系统自带的这个文件,找不到应该修改哪个字段。我的微信:一三五73二五九五00,谢谢